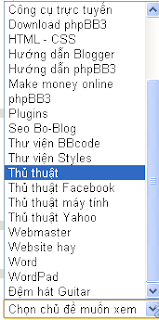
Nếu bạn thấy widget Labels mặc định của blogger (blogspot) chiếm diện tích blog (với những blog nhiều Labels), bạn có thể chuyển dạng hiển thị mặc định sang dạng Menu xổ xuống (Drop down Menu) gọn gàng như hình minh họa bên dưới.
 |
| Menu cho Labels dạng list xổ xuống |
Cách thực hiện:
- Bạn chắc chắn là Blog của bạn đã có sẵn tiện ích Labels (Nhãn). Nếu chưa có bạn vào mục Thiết kếđể thêm tiện ích này vào (Vì có tiện ích này bạn mới tìm được đoạn code ở bước 2 dưới đây ^^)
- Vào mục Thiết kế, chọn Chỉnh sửa HTML (Bạn đừng chọn vào ô Mở rộng mẫu tiện ích nhé). Sau đó, bạn tìm đoạn code:
<b:widget id="'Label1'" locked="'false'" title="'Labels'" type="'Label'">Nếu không thấy thì tìm lại bằng code này nhé (Tùy ngôn ngữ bạn đang sử dụng)
<b:widget id="'Label1'" locked="'false'" title="'Nhãn'" type="'Label'">- Thay đoạn code vừa tìm được bằng đoạn code bên dưới:
<b:widget id='Label1' locked='false' title='Labels' type='Label'>Lưu ý: Bạn thay đổi kích thước chiều rộng (màu đỏ) và Chữ hiển thị (Màu xanh) cho phù hợp. Đoạn code trên sẽ hiển thị số bài viết trên mỗi nhãn. Nếu bạn không muốn hiển thị, hãy xóa đoạn code màu xanh lá cây đi.
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<br/>
<select onchange='location=this.options[this.selectedIndex].value;' style='width:165px'>
<option>Chọn chủ đề bạn quan tâm</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Chúc các bạn thành công!








![[Thủ thuật yêu cầu] Tạo dock Menu đính trượt bên phải màn hình giống ThaiAiTi.com [Thủ thuật yêu cầu] Tạo dock Menu đính trượt bên phải màn hình giống ThaiAiTi.com](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9km-Gk4U6GT4Vthq4Sam-1s297oz7HV2NH6RDH-RoZiG36O8u-OrfnWv0t4iYgnll-izu2anaLZ8SA6VmFnFTCA02dLjFjDb9tDEDwXD5xjG-oDogaeOJJZ5X_QVQETH3wIfxZcWfGd1S/s72-c/%E1%BA%A2nh+ch%E1%BB%A5p+m%C3%A0n+h%C3%ACnh_2014-12-30_205038.png)







0 nhận xét:
Đăng nhận xét